|
HOME > 事業パワーアップコラム > マルチクリエイターの独言 自分で書いたイラストを簡単にアニメ化するソフトが出たらしいお試し版がまだ準備されたいないらしいので体験で期待ないけど、説明だけ見ると結構面白そう。 サイトの中で、キャラクターが動きながら説明するシーンもこれから簡単に作れそうだな。 結構安い9800円。 【機能の概要】フェイス&ボディーの自動モーションテンプレート
リアルタイムのパペット操作-フルボディーコントロール
リアルタイムのパペット操作-速さ&強調のカスタムコントロール
リアルタイムのパペット操作-フルフェイスコントロール
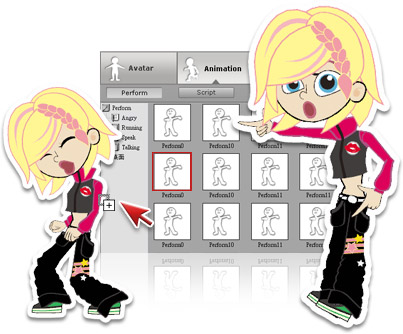
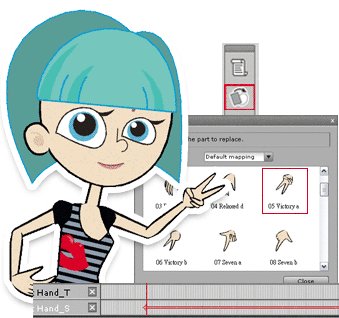
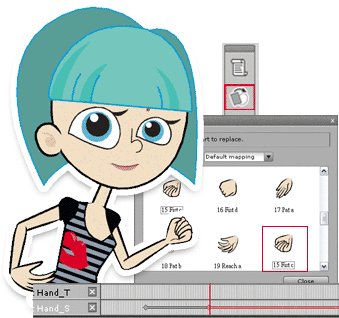
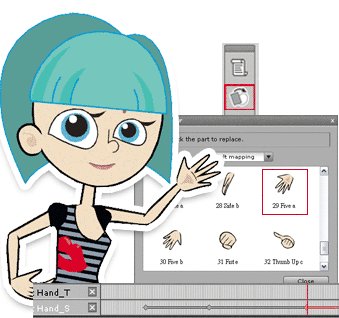
スプライトベースのアニメーション
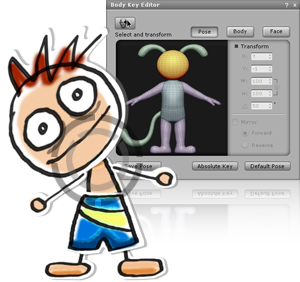
キーエディター |
|
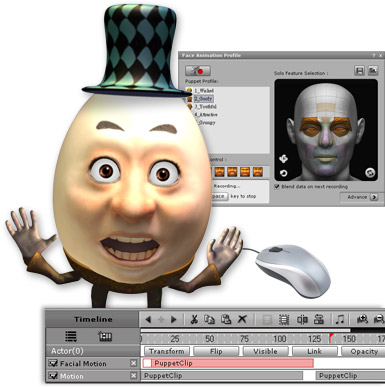
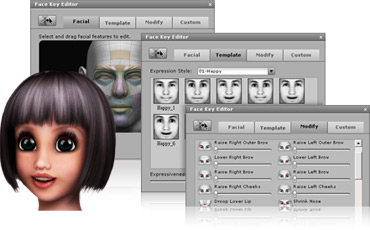
キーエディター-顔面パーツのコントロール
個々または複数の顔面パーツを選択し、マウスカーソルを編集エリア周囲でドラッグすることでパペット操作が行えますCrazyTalkでは、パペットの顔面パーツ、口の開き、感情表現などをフルコントロールできます。 カーソルを動かすことで、まばたきや鼻のしわ、驚きの表情を作ることができます。 |
テキスト&音声からの自動リップシンクによるモーフィング/スプライトアニメーション
WAVファイルのインポートや、内蔵の録音機能で自分の音声を録音することができます。 イメージに合わせて自動でリップシンクするさまざまな音声データバンクを使用できます。 高度なText-to-Speech機能により質の高いアニメーションが作成でき、テキストによる音声機能で使えるソリューションが増えました。 モーフィングベースとスプライトベースの両方のリップシンクアニメーションで音声サポートが利用できます。 |
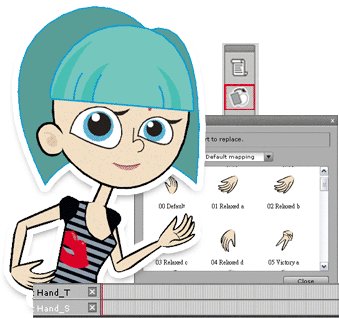
キーエディター
-アニメーションのストレッチとデタッチ
|
返信を残す
Categories
すべて
A4コピー用紙で作れるシリーズ
Crazytalk Animator Pro
Good Products
Mac
Photoshop
Pr
Recommend(お気に入り)
くだらないアイデア
こりゃ便利!
ちょっとした意見
どうにかしてほしい
チートレ
怪しいサイト報告
疑問だったことが解決
近い将来への情報
四季の風景
自分の体が資本
自分メディアづくり
勝手な予測
脳ヒーリング
風景
尤氏意拳
Archives
8月 2022
4月 2020
7月 2019
6月 2018
11月 2015
1月 2015
4月 2014
3月 2014
2月 2014
1月 2014
12月 2013
8月 2013
7月 2013
6月 2013
5月 2013
3月 2013
2月 2013
12月 2012
11月 2012
10月 2012
9月 2012
8月 2012
7月 2012
6月 2012
5月 2012
4月 2012
3月 2012
2月 2012
11月 2011
4月 2011














 RSSフィード
RSSフィード






